코딩Coding/HTML_CSS_JavaScript연습
HTML연습)39분까지(const renderCalendar 할 때 에러남.)에러나서 포기~Calendar with HTML, CSS, and JavaScript - How to build calendar using HTML, CSS, and JavaScript
내인생PLUS
2021. 10. 31. 21:47
728x90
https://www.youtube.com/watch?v=o1yMqPyYeAo&t=610s
const renderCalendar 할 때 에러남.
어렵다. ㅠㅠ
에러남 못 찾겠음. ㅠㅠ
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calendar</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<link href="<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Quicksand:wght@300;400;500;600;700&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="calendar">
<div class="month">
<i class="fas fa-chevron-left"></i>
<div class="date">
<h1></h1>
<p></p>
</div>
<i class="fas fa-chevron-right"></i>
</div>
<div class="weekdays">
<div>Sun</div>
<div>Mon</div>
<div>Tue</div>
<div>Wed</div>
<div>Thu</div>
<div>Fri</div>
<div>Sat</div>
</div>
<div class="days">
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Quicksand", sans-serif;
}
html {
font-size: 62.5%;
}
.container {
width: 100%;
height: 100vh;
background-color: #12121f;
color: #eee;
display: flex;
justify-content: center;
align-items: center;
}
.calendar {
width: 45rem;
height: 52rem;
background-color: #222227;
box-shadow: 0 0.5rem 3 rem rgba(0, 0, 0, 0.4);
}
.month {
width: 100%;
height: 12rem;
background-color: #167e56;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 2rem;
text-align: center;
text-shadow: 0 0.3rem 0.5rem rgba(0, 0, 0, 0.5);
}
.month i {
font-size: 2.5rem;
cursor: pointer;
}
.month h1 {
font-size: 3rem;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0.2rem;
margin-bottom: 1rem;
}
.month p {
font-size: 1.6rem;
}
.weekdays {
width: 100%;
height: 5rem;
padding: 0 0.4rem;
display: flex;
align-items: center;
}
.weekdays div {
font-size: 1.5rem;
font-weight: 400;
letter-spacing: 0.1rem;
width: calc(44.2rem / 7);
display: flex;
justify-content: center;
align-items: center;
text-shadow: 0 0.3rem 0.5rem rgba(0, 0, 0, 0.5);
}
.days {
width: 100%;
display: flex;
flex-wrap: wrap;
padding: 0.2rem;
}
.days div {
font-size: 1.4rem;
margin: 0.3rem;
width: calc(40.2rem / 7);
height: 5rem;
display: flex;
justify-content: center;
align-items: center;
text-shadow: 0 0.3rem 0.5rem rgba(0, 0, 0, 0.5);
transition: background-color 0.2s;
}
.days div:hover:not(.today) {
background-color: #262626;
border: 0.2rem solid #777;
cursor: pointer;
}
.prev-date,
.next-date {
opacity: 0.5;
}
.today {
background-color: #167e56;
}
script.js
const date = new Date();
date.setDate(1);
const monthDays = document.querySelector(".days");
const lastDay = new Date(date.getFullYear(), date.getMonth() + 1, 0).getDate();
const prevLastDay = new Date(date.getFullYear(), date.getMonth(), 0).getDate();
const firstDayIndex = date.getDay();
const lastDayIndex = new Date(date.getFullYear(), date.getMonth() + 1, 0).getDay();
const nextDays = 7 -lastDayIndex - 1;
const months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
];
document.querySelector(".date h1").innerHTML=months[date.getMonth()];
document.querySelector(".date p").innerHTML= new Date().toDateString();
let days = "";
for(let x = firstDayIndex; x > 0; x--) {
days += `<div class="prev-date">${prevLastDay - x + 1}</div>`;
}
for (let i = 1; i <= lastDay; i++) {
if(i === new Date().getDate() && date.getMonth() === new Date().getMonth()){
days += `<div class="today">${i}</div>`;
} else {
days += `<div>${i}</div>`;
}
}
for (let j = 1; j <= nextDays; j++) {
days += `<div class="next-date">${j}</div>`;
monthDays.innerHTML = days;
}
index.html
0.00MB
script.js
0.00MB
style.css
0.00MB
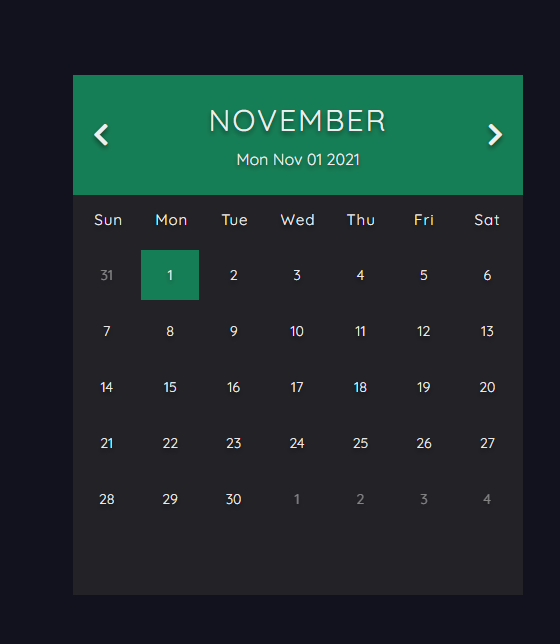
결과

제가 만든 Git
https://github.com/YoungHaKim7/Calendar1
GitHub - YoungHaKim7/Calendar1
Contribute to YoungHaKim7/Calendar1 development by creating an account on GitHub.
github.com
다른글 보기
달력 📆 만들기 with HTML CSS and JS
https://economiceco.tistory.com/10989
달력 📆 만들기 with HTML CSS and JS
https://youtu.be/o1yMqPyYeAo 달력 만들고 일정 넣기 Part1 연습 자료 HTML연습)39분까지(const renderCalendar 할 때 에러남.)에러나서 포기~Calendar with HTML, CSS, and JavaScript - How to build calendar..
economiceco.tistory.com
반응형